Go up to Background Images
Go forward to Contrast Reduction
Background Basics
The HTML required to use backgrounds is so simple that the trick to getting
beautiful backgrounds is not writing the
HTML but getting appropriate images. The easiest way to do
this, of course, is to borrow someone else's. So, we will
start out by building a page using a borrowed background image
and then later work on making appropriate images "from scratch."
We will borrow your first background image from Adobe, the good
people who bring you PhotoShop. To do this:
- Start PhotoShop by clicking on its icon in the launcher.
- Choose "Open" from the file menu. Use the dialog box that
appear to navigate up to the desktop and then down into
"Appvol", into "Adobe Photoshop 5.0", into "Goodies",
into "Patterns" and finally into "PostScript Patterns".
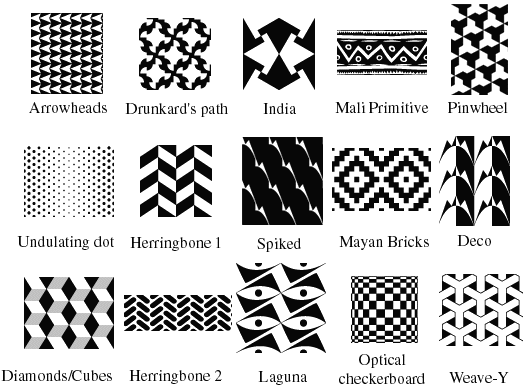
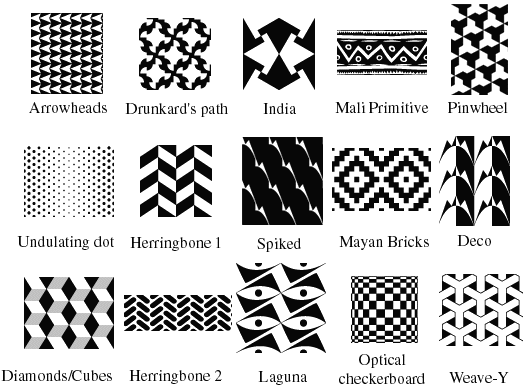
This folder contains a number of small images that can be
used to build backgrounds. We would like you to choose one
to work with. To help you pick, a selection of the images
available is shown below.

- Pick any of the images shown above, click on its name and
open it. A dialog
box labeled "Rasterize Generic EPS" will appear. Just click
"OK" to dismiss it.
- Go to the "Layer" menu and select "Flatten Image" (if this
item is not available, just skip this step).
- Use the "Mode" menu submenu of the "Image" menu to switch
to "RGB color" if necessary.
- Go to the "File" menu and select "Save As". Use the dialog
box to:
- navigate back to the "lab6" folder you
created within your "WWW" folder,
- set the file format to "JPEG', and
- change the file name to "patternbg.jpeg".
Then, click "SAVE" to save the file.
Now that you have an image to use as a background, you need to
create a page to use it. So, start PageSpinner by clicking on
its icon in the launcher. Close the "Untitled.html" page that
PageSpinner displays when you start it up. Instead of using that
page template:
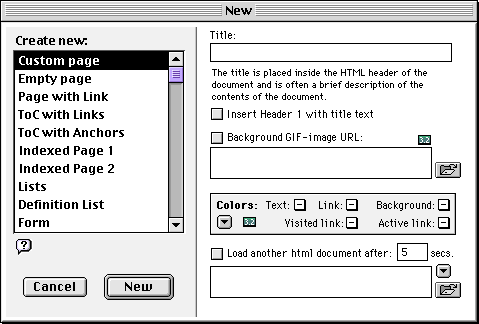
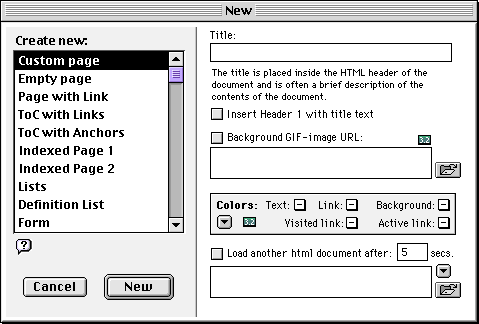
- Select "New" (not "New Empty Page") from the
PageSpinner "File" menu. A dialog box like the one shown
below should appear.

- Type a catchy title ("My First Lab 6 Page") in the box
labeled "Title" and click the "Insert Header 1..." box.
- Click on the icon that looks like a partially open folder
to the right of the region labeled "Background GIF-image URL:"
and use the dialog box that appears to navigate into your
"lab6" folder. Select the "patternbg.jpeg" file and
click "OPEN".
- Also check the little box just to the left of
the label "Background GIF-image URL".
- Click "New".
- Type a short paragraph worth of text after the header
of your new page.
- Choose "Save" from the "File" menu and save this new page
in your "lab6" folder.
- Click the PageSpinner preview button to see what it looks like.
It should look pretty terrible (editorial opinion: pages with background
often do!). In particular, the high contrast of the background
should make the page heading and other text you typed in all but
unreadable.