
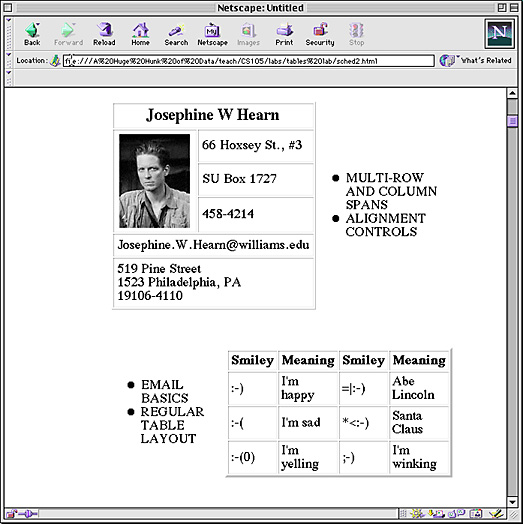
To complete Part I, simply use a big table to format your entire "tables" lab page. This table should include cells containing the two tables you have produced so far and cells containing text captions describing the tables. Since we also talked about lists in class this week, I would ask you to think of several things to say about each table and use lists to say them. A sample of what I have in mind is shown below. Feel free, however, to be more creative.
Note that the layout shown is not a simple 2x2 table. If it were, the right edge of the table on the left would not overlap with the left edge of the table on the right. The overlab is obtained by including more than 2 columns in the table and using the COLSPAN attribute to determine where to place the sub-tables.
While the final version of this table should have no border, you may find it helpful to add a border while working on the table. The border often makes it easier to understand what is wrong if the effect produced is not what you were expecting.
When you are all done with part I, your "tables" page should look something like the display below and it should be linked into your CS 105 labs page.